Unsere Mission:
Barrierefreie Neugestaltung
2 Minuten Lesezeit
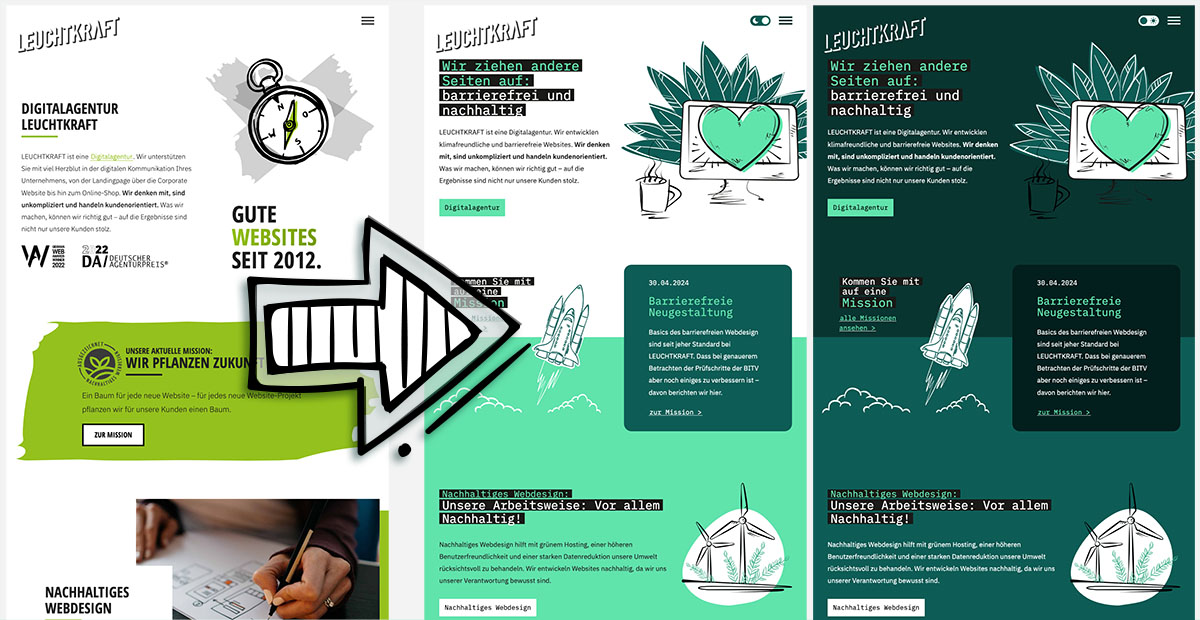
Frisches Design
Jede Corporate Identity braucht hin und wieder ein "Make-Over", so auch die von LEUCHTKRAFT. Dabei legten wir unser Augenmerk insbesondere auf die Barrierefreiheit. Um einen neuen, frischeren Look zu kreieren, passten wir unsere Farbpalette an: Wir nutzen jetzt zwei neue Grüntöne mit gutem Kontrastverhältnis. Unsere Schriftart für Headlines und Buttons ist nun eine gut leserliche, ans Programmieren angelehnte Monospace. Um einen Kontrapunkt zum technischen zu setzen, ist unsere Bildsprache noch grafischer geworden.

Dark-Mode und Reduced Motion
Wir fragen die Nutzer-Einstellung "prefers-color-scheme" ab – und wenn "dark" ausgewählt ist, wird direkt unser neuer Dark-Mode eingeschaltet. Dieser ist über einen Toggle-Button jederzeit umschaltbar. Besondere Aufmerksamkeit verlangte hier der ausreichende Kontrast in allen möglichen Fällen auf der Website.
Wir respektieren auch die Nutzer-Einstellung "prefers-reduced-motion", indem wir bei eingestellter Präferenz keine Animations-Übergänge zeigen.
Navigation
Um durch die Seite "tabben" zu können und dabei nur die tatsächlich sichtbaren Schaltflächen und Links angeboten zu bekommen, versteckten wir die Navigation, die sich hinter dem Burger befindet. Wenn der Burger aktiv ist und die Navigation sichtbar, sorgt eine absichtlich programmierte Tastatur-Falle dafür, dass der Nutzer nicht ungewollt aus der Navigation in die Restseite springen kann.
Bilder
Man kann SVGs, die direkt im Code platziert sind, keinen ALT-Text zuweisen. Dennoch wollten wir aber, dass unsere Website für alle Menschen gleich 'aussieht'. Deswegen haben wir vielen SVG-Grafiken einen "title" und ein "aria-labelledby" hinzugefügt. Screenreader lesen diese Angaben wie ALT-Texte vor. So wird der gesamte Eindruck unserer Website allen gleich vermittelt.
Benutzerdefiniert
Vor besondere Herausforderungen stellte uns der Prüfschritt "benutzerdefinierte Einstellungen", in dem davon ausgegangen wird, dass der Nutzer Vorder- und Hintergrundfarben selbst einstellen kann. Hierbei werden dann alle "color" und "background-color"-Angaben radikal angepasst. Stellt der Nutzer schwarzen Text auf weißem Grund ein, führte das insbesondere bei unserem Burger-Menu und den Icons, die als Maske gesetzt sind, dazu, dass sie "weiß" auf "weiß" angezeigt wurden. Hier mussten wir vom Basis-Design abweichen und per Schatten generierte "Outlines" setzen oder aber die Icons mit entsprechend angepassten Rahmen (border) "füllen".
In diesem Prüfschritt fiel an wenigen Stellen auch auf, dass ein zweites Erkennungsmerkmal für Links und Schaltflächen nicht gegeben war, was wir durch zusätzliche Rahmen lösen konnten.
Kleinere Probleme
HTML-Validator: Dass auch wir nicht gefeit sind vor Fehlern, stellte sich heraus, als wir das HTML jeder einzelnen Seite validieren liessen. Hier hatte sich bei einer Description ein Anführungszeichen eingeschlichen, welches den HTML-Aufbau im Head völlig zerstörte. Die Seite an sich funktionierte allerdings weiterhin und gab keine Fehler aus. Zu beheben war das Problem indes sehr schnell.