Inhaltselemente

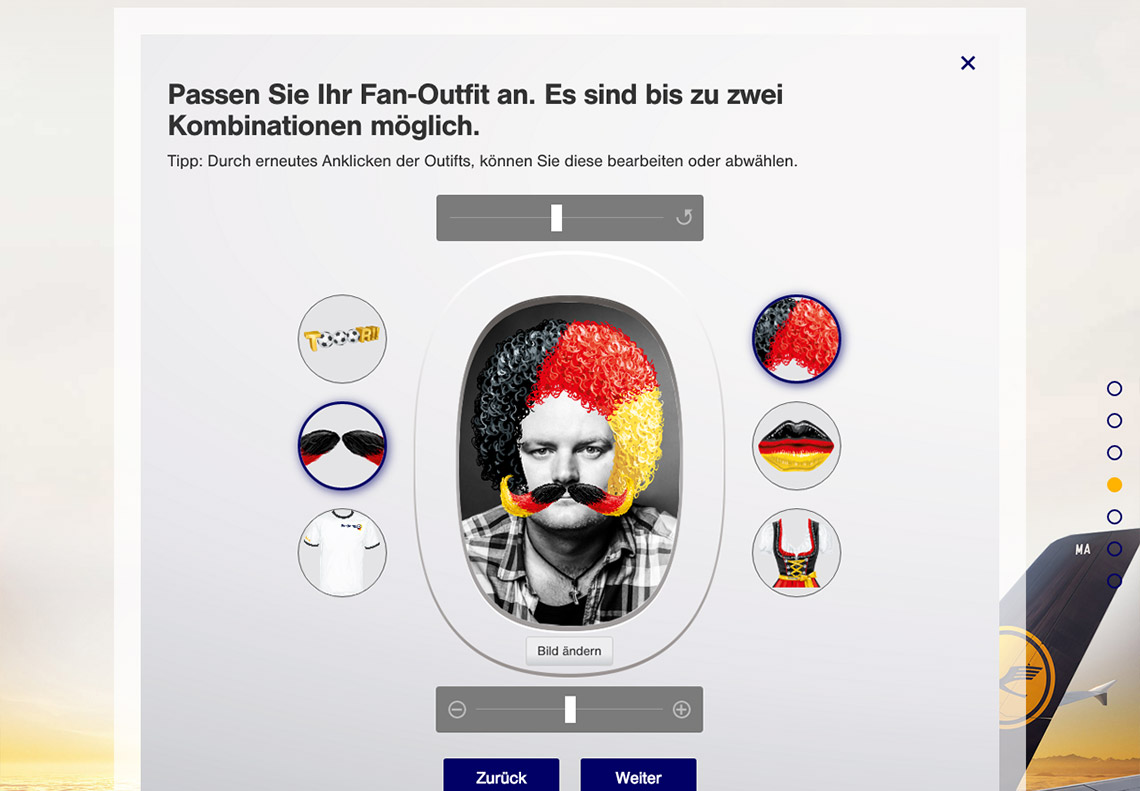
Gewinnspiel
Die Nutzer konnten ein Foto von sich hochladen und mit spassigen Elementen wie Bärten, Brillen oder einer Deutschland Perücke versehen. Fertige Bilder konnten geteilt werden, wurden aber auch in die Galerie integriert und bildeten aneinandergereiht das längste digitale Fanflugzeug.

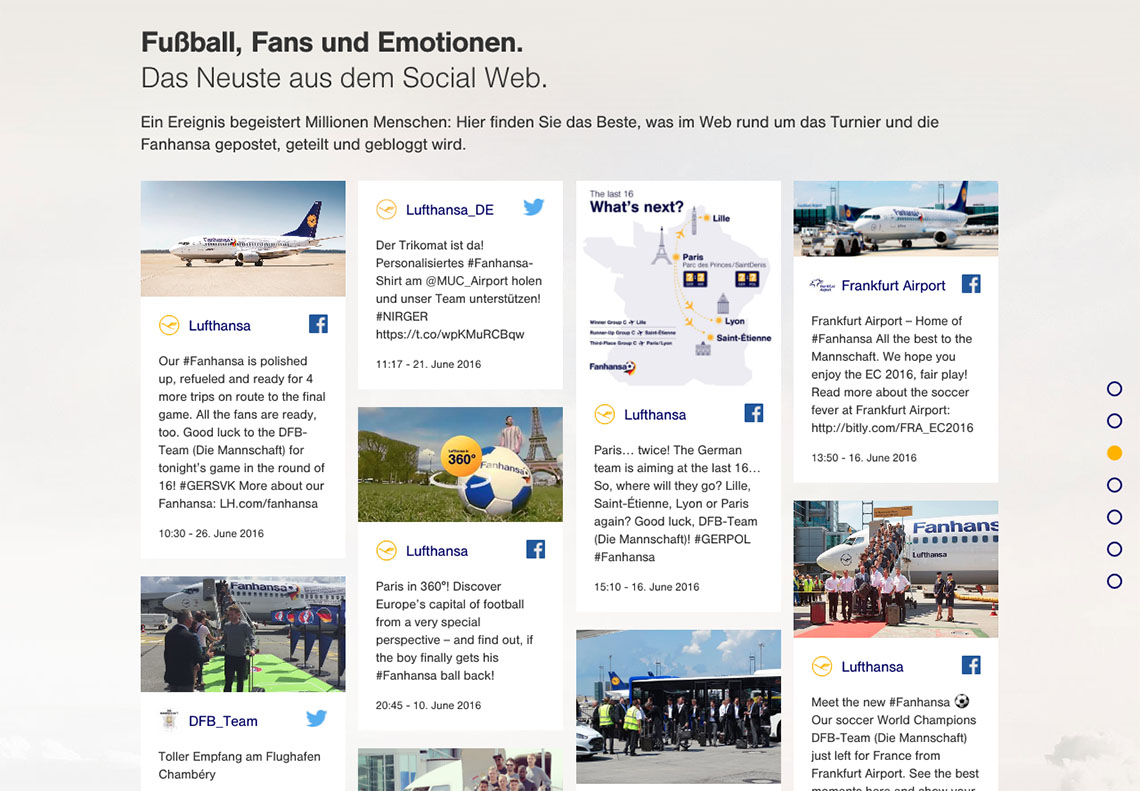
SocialHub
Weiterer Bestandteil war der integrierte SocialHub. Alle Beiträge auf den sozialen Kanälen der Lufthansa, die mit dem Hashtag #Fanhansa versehen waren, wurden ausgelesen und auf der Microsite ausgegeben. In diesem Teil wurden zusätzlich auch Posts von Kooperationspartnern und Usern ausgegeben.

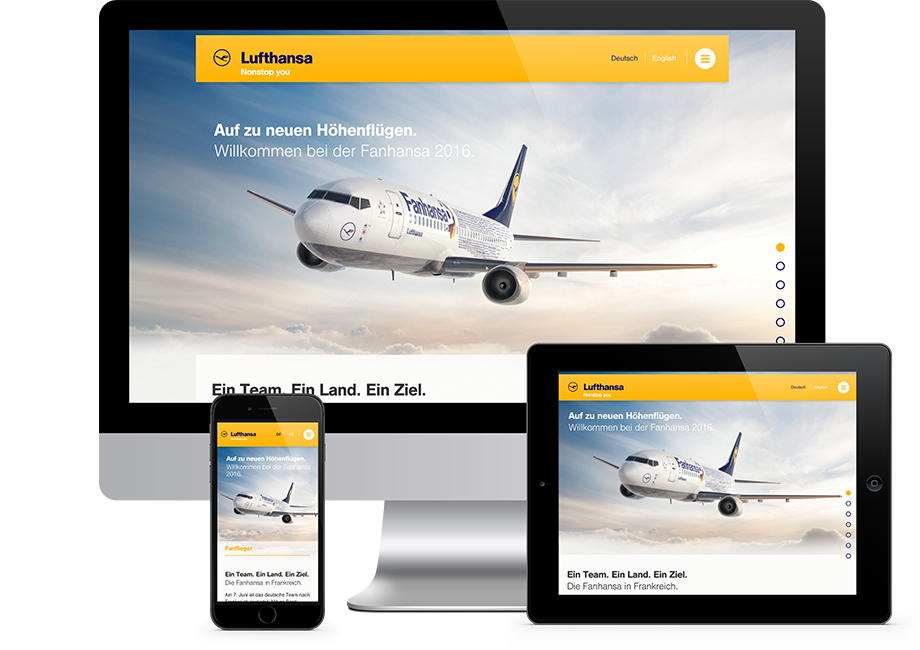
Parallax
Eine ganz besondere User Experience gewährleistete der Parallax über die gesamte Microsite. Da z. B. einzelne Wolken auf einer anderen Ebene animiert waren, entstand der Effekt des Fliegens.